Merhabalar, bugün WordPress SEO‘da fazlasıyla önemli olan devamını oku butonunu Elementor ile eklentisiz bir şekilde nasıl yapabileceğinizi anlatacağım. İçeriğin sonunda ise bu özelliğin hazır bir şekilde yapılmış halini indirebileceksiniz.

Elementor Devamını Oku Butonu Nasıl Yapılır?
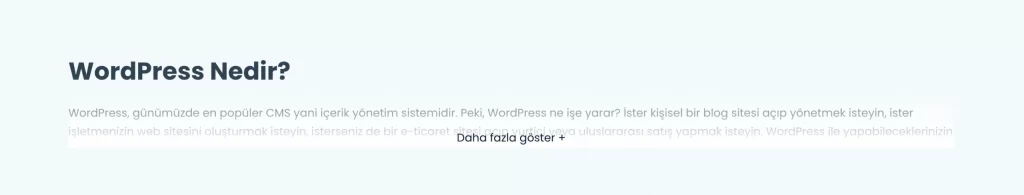
Elementor devamını oku butonu veya daha fazla göster butonu… Maalesef Türkçe’de doğru karşılığını bulamadım. İngilizcesi: “Read More” Expander. Şimdi nasıl yapılır kısmına geçelim.
- Görünecek alan için başlık, metin ve buton ekleyin.
- Butona tıklayıp gelişmiş sekmesinden css-class alanına “show-more” yazın.
- Altına bir iç bölüm eklenecek. İç bölümün içerisine daha fazla göster butonuna tıkladığımızda açılıp görünecek içerikleri ekleyeceksiniz.
- İç Bölümde gelişmiş sekmesinden css-class’ına “details-area content-hide” yazın.
- İç bölümün altına bir adet daha buton ekleyin. Bu buton daha az göster butonumuz olacak. Bunun css-class’ı ise “show-less content-hide” olacak.
- Bu düğmenin altına ise HTML eklenecek. Bir JavaScript kodu ile fonksiyonun çalışmasını sağlayacağız.
HTML içeriği:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
var $ = jQuery;
$(document).ready(function(){
$('.show-more').on('click', function(){
event.preventDefault()
$(this).toggleClass('content-hide')
$(this).closest('.profile-card').find('.show-less, .details-area').toggleClass('content-hide')
})
$('.show-less').on('click', function(){
event.preventDefault()
$(this).toggleClass('content-hide')
$(this).closest('.profile-card').find('.show-more, .details-area').toggleClass('content-hide')
})
})
</script>
<style>
.content-hide{
display: none;
}
</style>Bu şekilde hiç bir eklenti kullanmadan Elementor ile devamını oku/daha fazla göster özelliği yapmış olacaksınız. Aşağıdaki dosyayı indirip elementor’e import ederek tek tıkla da yapabilirsiniz.
Dosya Linki: İndirmek için tıklayın
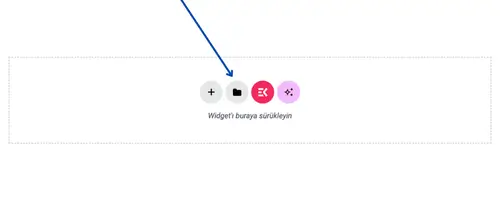
Nasıl import edilir?

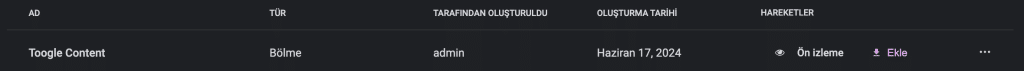
Görseldeki dosya butonuna basın. Açılan ekranda sağ üstteki içe aktar butonuna basıp indirdiğiniz dosyayı yükleyin. Gelen uyarı ekranında devam butonuna basın.

Ekle butonuna tıkladığınız anda gerekli içerik sayfanıza eklenecektir.

Wordpress seo apmak için anadayfada bu butonu eklemek istedim günlerdir bulamıyordum. Çağatay hocam sağolsun seo uzmanı olarak yardımcı oldu , emeğinize sağlık